ブログを記述するうえで、最低限必要な要素は、見出し、文字の入力、写真等になるかと思います。
その中で、最も気を使うのが、見出しになると思います。
【WordPress】のバージョン5.0(2019年)から、ブロックエディタを導入して、そのに伴い著名な「テーマ」もブロックエディタに対応してきたところです。
いままで、直書きで記事を書いていましたが、ブロックエディタもかなり進化していると思うので、ここらでブロックエディタで、記事を書くことに挑戦しようと思います。
「Affinger6」テーマを新たに導入したので、当テーマでのブロックエディタの使い方を徹底的にマスターしていきたいと思います。
目次
1.文字の大きさおよび行間の全体設定について
見出しで、最初に重要なのが文字の大きさになります。
1)テーマ全体での設定
【Affinger6】テーマの場合、見出しの文字(フォント)の大きさは、【WordPress】サイドメニューの【AFFINGER 管理】⇒【全体設定】⇒【A フォントのサイズ】⇒画面の大きさ別に、Hタグごとに設定できるようになっています。
初期設定は、次の通りです。
| 画面の大きさ | タグ | フォントサイズ | 行間 | 高さ |
|---|---|---|---|---|
| スマホ(~599px) | H1 | 22px | 35px | 1.59 |
| H2 | 20px | 27px | 1.35 | |
| H3 | 19px | 27px | 1.42 | |
| H4 | 18px | 27px | 1.5 | |
| タブレット(600~959px) | H1 | 27px | 40px | 1.48 |
| H2 | 24Px | 35px | 1.45 | |
| H3 | 22px | 32px | 1.45 | |
| H4 | 21px | 31px | 1.47 | |
| PC(960px~) | H1 | 27px | 40px | 1.48 |
| H2 | 22px | 32px | 1.45 | |
| H3 | 20px | 30px | 1.5 | |
| H4 | 16px | 26px | 1.53 |
2)その「見出し」ブロック内だけの設定
1)の全体設定とは別に、その見出しブロックだけの「文字の大きさ」および「行間」を右パネルの【スタイル】タブの「タイポグラフィ」から設定できます。

【段落ブロック】と同じなので、こちらをご覧ください。
2.文字色と背景色の設定
次に重要なのが、背景色と文字色になります。
1)テーマ全体での設定
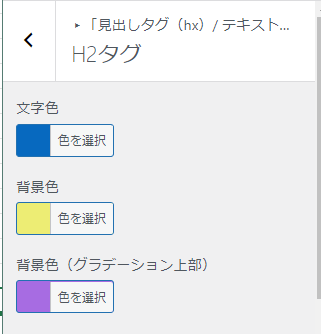
【WordPress】サイドメニューの【外観】⇒【カスタマイズ】⇒【見出しタグ(hx)/テキスト】⇒【記事タイトル】または【Hxタグ】から文字色と背景色を設定できます。


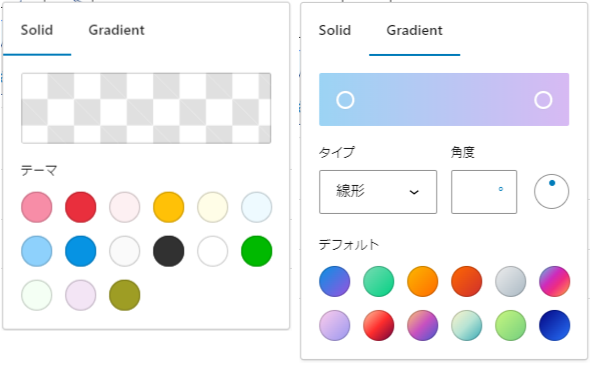
※背景は、グラデーションの設定も可能です。
2)その「見出し」ブロック内だけの設定
1)での全体設定とは別に、その見出しブロックにおける「文字色」および「背景色」を右パネルの【スタイル】タブの「色」から個別に設定できます。

色の設定の方法は、【段落ブロック】と同じなので、こちらをご覧ください。
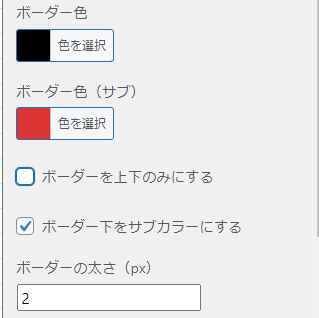
3.枠線(全体設定)
目立つには枠線も必要かと思います。「デフォルト」のスタイルに対して、1)と同じ【外観】⇒【カスタマイズ】⇒【見出しタグ(hx)/テキスト】から枠線の設定ができます。




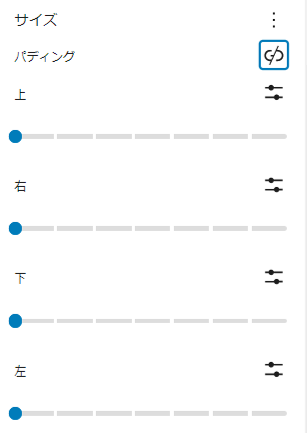
4.パディング(余白部分)
パディングの設定は、【段落ブロック】と同じなので、こちらをご覧ください。
5.スタイル
【Affinger6】では、予め見出しの装飾等をスタイルとしていくつか用意してくれています。
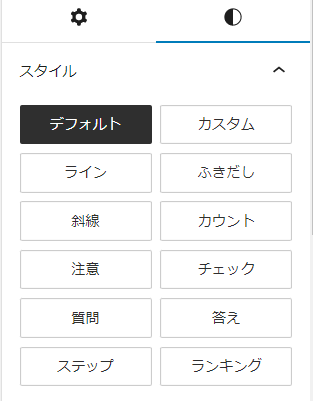
1)用意されているスタイルリスト
右サイドバーの【スタイル】タブの「スタイル」から選択できます。
※サンプルは、境目がわかるように意図的に背景色を付けています。

| スタイル | 見出しブロック | 備考 |
|---|---|---|
| カスタム |  | アイコンの選択が可能 ※2)参照 |
| ライン |  | アイコンの選択が可能 |
| ふきだし |  | アイコンの選択が可能 |
| 斜線 |  | アイコンの選択が可能 |
| カウント |  | |
| 注意 |  | |
| チェック |  | |
| 質問 |  | |
| 答え | ||
| ステップ |  | |
| ランキング |  |
2)アイコンのカスタマイズ
「カスタム」「ライン」「ふきだし」「斜線」スタイルは、アイコンを設定できます。右サイドバーの【設定】タブの【アイコン】のプルダウンリストから選択することになります。
サンプル:
※詳細はこちらを参照してください。
6.【外観】⇒【カスタマイズ】から全体でのデザインを変更する
【Affinger6】のブロックエディタでは、5.で見たように独自のスタイルを用意してくれていますが、その中で「デフォルト」を選択すると、【WordPress】サイドメニュー【外観】⇒【カスタマイズ】⇒【見出しタグ(hx)/テキスト】⇒【記事タイトル】または【Hxタグ】から、次のようなデザイン(スタイル)を設定することができます。
| デザイン | 見出しブロック | 備考 |
|---|---|---|
| 吹き出し |  | |
| 囲み&左ライン |  | h4,h5なし |
| 2色アンダー | h4,h5なし | |
| グラデーションアンダーライン | h4,h5なし | |
| センターライン | h4,h5なし | |
| ショートライン |  | h4,h5なし |
| 囲みドット |  | h4,h5なし |
| ストライプ |  | |
| 破線アンダーライン |  | h4,h5なし |
| 左ライン | h4,h5なし | |
| チェックボックス |  | h1,h4,h5なし |
| 耳折れ | h4,h5のみ |
5.のスタイルと重複するものもありますが、こちらもお役に立つかと思います。
7.まとめ
見出しの設定をサイト全体で統一したい場合は、いつくかの方法が考えられます。
一番簡単なのは、【WordPress】サイドメニュー【外観】⇒【カスタマイズ】⇒【見出しタグ(hx)/テキスト】⇒【記事タイトル】または【Hxタグ】から、文字色と背景色等を設定しておいて、スタイルで「デフォルト」を選択する方法です。
次に考えられるのが、【Affinger6】固有の機能である「マイブロック」にお気に入りの「見出し」ブロックを登録しておいて、最初の見出し作成時に、「マイブロック」から該当の見出しブロックを追加して、あとは「複製」機能を使ってコピーしていきます。
記事ごとに見出しを統一したり、または、見出しごとにそのときの記事内容で変えたりする場合でも繰り返し利用する見出しがあれば、マイブロックに登録しておくと便利です。
「マイブロック」の使い方については、こちらをご覧ください。