ブログを記述するうえで、最低限必要な要素は、見出し、文字の入力、写真等になるかと思います。
その中で、最も多く使うのは、文字(テキスト)の入力になるはずです。
【WordPress】が、ブロックエディタを採用し、現在それが主力になってきています。それに合わせて、各「テーマ」もブロックエディタに対応してきています。
「テーマ」によって、各ブロックに関する設定等は、かなり違っています。
【Affinger6】テーマにおける各ブロックのカスタマイズや使い方をじっくりと見ていき、ブログ記事を書いて仕上げるためのノウハウを蓄積していきたいと思います。
テキストを入力できるブロックとして、いろいろと用意されていますが、最も基本的でメジャーなのが「段落」ブロックになります。
ここでは、「段落」ブロックに対して、【Affinger6】がどのようなカスタマイズを用意されているか見ていきたいと思います。
目次
1.文字の大きさと文字間・行間の全体設定について
1)文字(フォント)の大きさと行間
【Affinger6】テーマの場合、文字(フォント)の大きさは、「段落」ブロック内だけではなく、全体での統一した設定になっています。
WordPressサイドメニューの【AFFINGER 管理】⇒【全体設定】⇒【A フォントのサイズ】⇒【基本(Pタグ 他)】で設定します。
初期設定は、次のようになっています。
| 画面の大きさ | フォントサイズ | 行間 | 行の高さ |
|---|---|---|---|
| スマホ(~599px) | 18px | 30px | 1.67 |
| タブレット(600~959px) | 20px | 30px | 1.5 |
| PC(960px~) | 15px | 27px | 1.8 |
2)文字と文字との間の余白(全体設定)
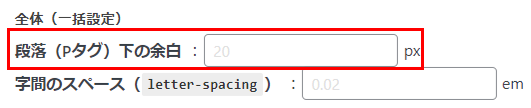
文字と文字との間の余白は、1)と同じ【A フォントのサイズ】の中の【字間のスペース】から設定します。初期値は「0.02em」になっています。
3)「段落」ブロック内での「文字の大きさ」と「行間」の設定
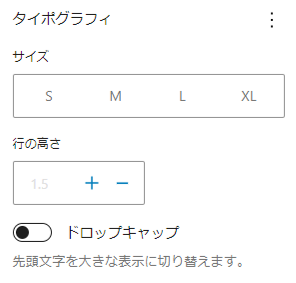
1)で設定できる全体での文字の大きさとは別に、その段落ブロック内だけの「文字の大きさ」および「行間」を右サイドバーの【スタイル】タブの「タイポグラフィ」から設定することができます。
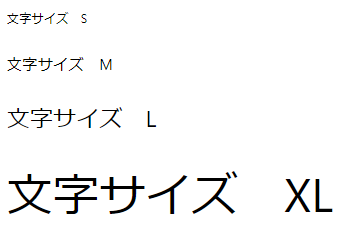
フォントの大きさは、「サイズ」(「S」「M」「L」「XL」)から選択できます。
行間は、「行の高さ」で調整することになります。


2.「段落」ブロック間の余白
段落ブロックに文字を入力して「Enter」キーを押すと、改行ではなく、新たに「段落」ブロックが作成されて文字入力するようになります。
最初は、ちょっと戸惑いましたが、ブロック内で改行してくれる【Shift】+【Enter】を知ってしまうと、この戸惑いもきれいさっぱり消え失せて段落ブロックが、文字を入力する唯一無二のブロックとして超便利に利用できることがわかります。
とはいっても、「段落」ブロック間の余白のカスタマイズについての知識があるに越したことはないです。
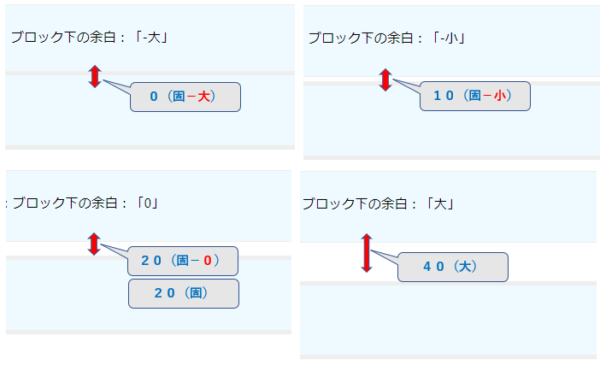
左サイドバーの段落ブロック【設定】タブに「ブロック下の余白」という項目があって、この設定によって、ブロック間の余白を調整することができます。

| 設定項目 | 初期値 | 実際の次のブロックまでの余白 |
|---|---|---|
| 固 | 20px ★ | 20px ※基準値 |
| 0 | 0px | 20px (固+0) |
| -小 | -10px ★ | 10px (固+(-小)) |
| -大 | -20px ★ | 0px (固+(-大)) |
| 大 | 40px ★ | 40px (大) |
「固」の初期値の変更は、左サイドメニュー【AFFINGER 管理】⇒【全体設定】⇒【A フォントのサイズ】⇒【段落(Pタグ)下の余白】からできます。

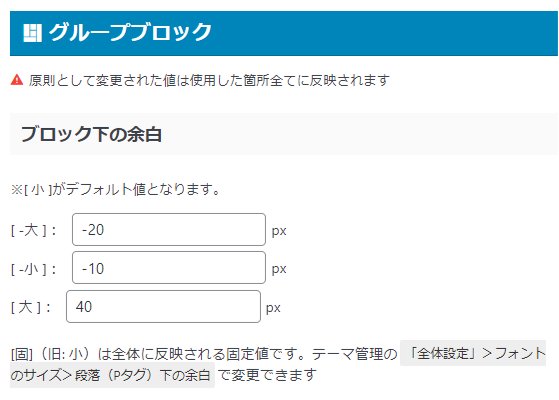
「-小」「-大」「大」の初期値の変更は、【AFFINGER 管理】⇒【Gutenberg設定】⇒【グループブロック】からできます。


3.段落ブロックの「スタイル」をカスタマイズする
段落ブロックに、枠線や背景色を付けたり、アイコンを設定して、ユーザーがそのスタイルをカスタマイズすることができます。
1)枠線を付ける
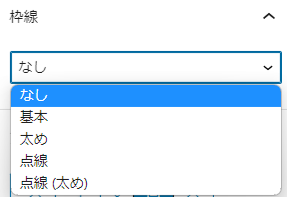
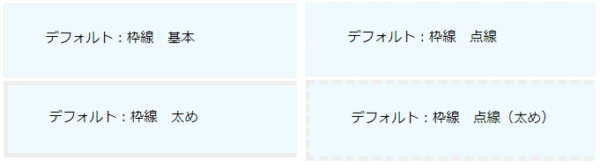
右サイドバーの【設定】タブ⇒【枠線】から、種類を選択します。


【Affinger6】において、枠線の色と四隅の形状(角丸)の変更が可能です。
左サイドメニュー【AFFINGER 管理】⇒【Gutenberg設定】⇒【全般】⇒【カラー設定】⇒【ボーダー設定】からできます。

2)背景色
右サイドバーの【スタイル】タブ⇒【色】⇒「背景」から選択します。

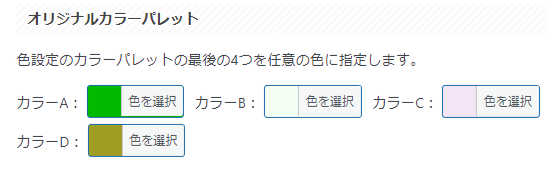
Affinger6によって追加されている4つのカラーパレットは、WordPressサイドメニューの【AFFINGER 管理】⇒【Gutenberg設定】⇒【全般】⇒【カラー設定】⇒【オリジナルカラーパレット】から色の指定を変更できます。

3)パディング(枠線の内側の余白)の設定
枠線を付けるとよくわかると思いますが、文章の周囲に余白があります。この余白をカスタマイズできます。
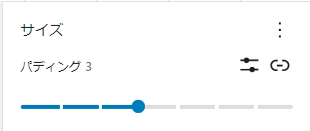
右サイドバーの【スタイル】タブの【サイズ】の「+」をクリックすると、ツールとして「パディング」が表示されるのでクリックします。そうすると、パディングの設定ができるようになります。
最初の表示では、上下左右が同じ余白幅になるようスライダーによって8段階の設定ができるようになっています。


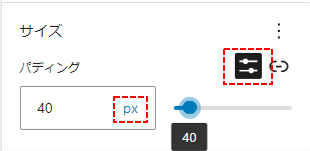
![]() をクリックすると、具体的な数値(単位:「px」「em」「rem」のいずれか)で設定することができます。
をクリックすると、具体的な数値(単位:「px」「em」「rem」のいずれか)で設定することができます。


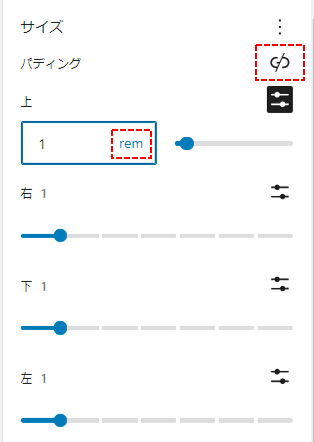
![]() をクリックすると、上下左右別々にスタイダーまたは具体的な数値で設定することができます。
をクリックすると、上下左右別々にスタイダーまたは具体的な数値で設定することができます。


4)枠線の形状や色をカスタマイズする
枠線の形状・色については、1)のパターンしかないので、さらに枠線の種類やパディング等をカスタマイズしたいときは、ユーザー自身が、CSSを記述する必要があります。
.c-p-block-border-01{
padding: 1em; /*段落余白*/
border: 3px solid wheat; /*枠線:太さ、色*/
border-radius: 10px; /*角丸*/
}
【WordPress】サイドメニューの【外観】⇒【カスタマイズ】⇒【追加CSS】に記述して、公開します。
そして。右パネルの【設定】タブ⇒【高度な設定】の「追加CSSクラス」に「クラス名」を入力します。

4.「スタイル」のカスタマイズ
1)用意されているスタイルリスト
【Affinger6】には、予め「アイコン」「枠線」「背景色」がカスタマイズされた段落ブロックが用意されています。
| スタイル | 段落ブロック | 備考 |
|---|---|---|
| カスタム |  | アイコンの変更ができます。 ※2)参照 |
| リンク |  | |
| チェック |  | |
| 注意 |  | |
| マル |  | |
| バツ |  | |
| 付箋 |  | |
| 囲みドット |  | |
| ふきだし |  | |
| まるもじ |  | |
| 簡易会話A・B |  | 画像は【AFFINGER管理】⇒【会話アイコン設定】から設定できます。 |
| メモ | ||
| ポイント |  | |
| インフォ |  | |
| 初心者 |  | |
| Like |  | |
| Bad |  | |
| Code |  | |
| ボタン |  |
予め用意されたスタイルを選択するには、右サイドバーの【スタイル】タブをクリックします。
デフォルトでは、右のスタイルが表示されますが、この表示内容をカスタマイズできます。
WoerdPressサイドメニューの【AFFINGER 管理】⇒【Gutenberg設定】⇒【段落ブロック】⇒【段落ブロック(アイコン)】から表示するスタイルを選択できます。
また、ここから各スタイルのアイコンの色、背景色をカスタマイズもできます。
※プレビューしないと変更を確認できません。


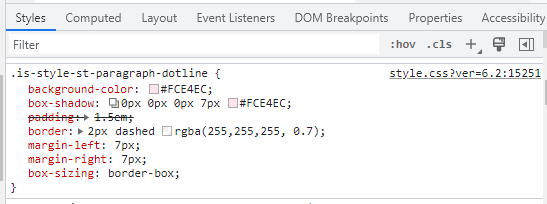
スタイルの形状等は、Affinger6の「style.css」のクラスに記述されているので、右サイドバーの「高度な設定」の「追加CSSクラス」に記載されているクラ名で、書き直す必要があります。
どのようなCSSが記述されているかは、ブロック上を右クリックして「検証」をクリックして、右サイドに表示される「Styles」を参照してください。

2)アイコンのカスタマイズ
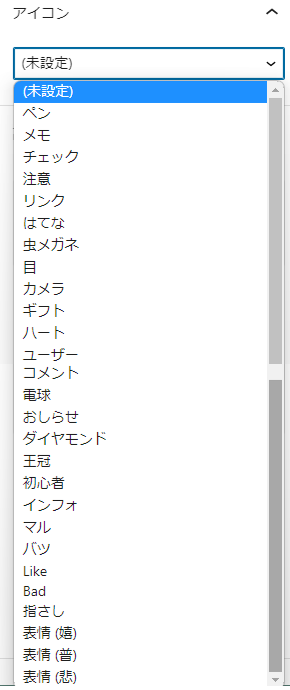
「カスタム」スタイルを選択すると、アイコンを変更することができます。右パネルの【設定】タブの【アイコン】のプルダウンリストから選択することになります。

「スタイル」リストにないアイコンは、次の通りです。
はてな :
虫メガネ :
目 :
カメラ :
ギフト :
ハート :
ユーザー :
コメント :
電球 :
おしらせ :
ダイヤモンド:
王冠 :
指さし :
表情(嬉) :
表情(普) :
表情(悲) :
※アイコンについては、【Affinger6】の公式マニュアルを参照してください。