ここでは、【見出し】ブロックのブロックツールバーの使い方について、深掘りしたいと思います。
1.見出しブロックを追加する
見出しブロックを挿入したい場合は、空きスペースの中央にフォーカスして表示される「+」を、あるいは右下にある「+」をクリックして、「見出し」ブロックを選択します。
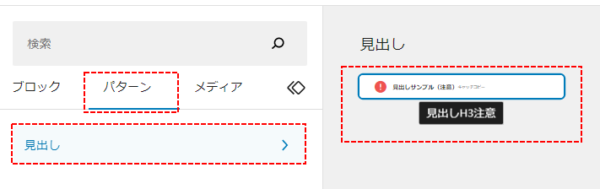
または、「マイブロック」にお気に入りの見出しを登録している場合は、「すべて表示」⇒「パターン」から選択することができます。

見出しブロック上をクリックすると、ブロックの上(または下)側にブロックツールバーが、右サイドバーに、ブロックをカスタマイズできる【設定】タブおよび【スタイル】タブが表示されます。
【設定】タブ・【スタイル】タブの使い方については、こちらを参照ください。
2.ブロックツールバーからできる書式設定
見出しは、目立つ必要があるので、文字を太字したり、色をつけたり、背景を派手にしたりいろいろと工夫したいかと思います。
ここでは、どのように書式を整えていくかを学びます。
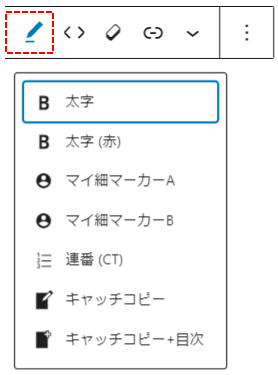
ブロックツールバーの「書式」をクリックして表示されるダウンリスト等から
・太字・太字(赤)・マイ細マーカーA・マイ細マーカーB :それらの効果については段落ブロックと同じなので、こちらをご覧ください。

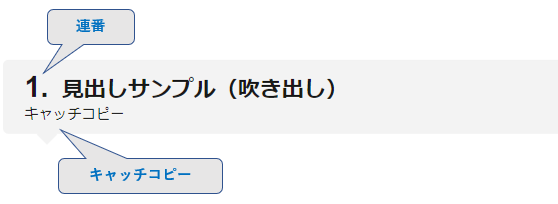
・「キャッチコピー」は、見出しを2段にすることができる機能です。
・「連番」は、見出し文字の前に自動的に番号を付与してくれます。

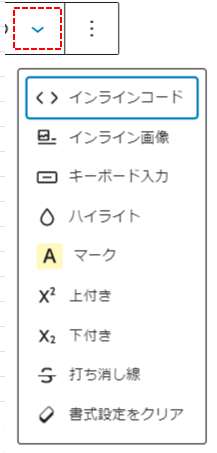
また、「さらに表示」のダウンリストから
効果は、段落ブロックと同じなので、こちらをご覧ください。

3.その他ブロックツールバーからできること

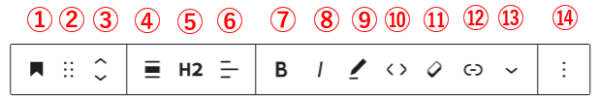
①変換:他のブロックに変換することができます。
②ドラッグ:点6個のアイコンをクリックしたままドラッグして、このブロックをこのページの別の場所に移動できます。
③上下に移動:上または下矢印をクリックして、このブロックの位置を上下に移動できます。
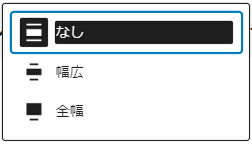
④配置

⑤見出しのレベル

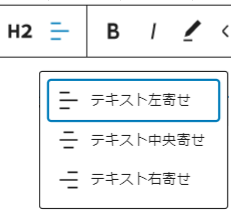
⑥テキストの配置

⑦太字⑧イタリック⑨書式⑩コード⑪書式をクリア⑬さらに表示:上記 2.を参照してください。
⑫リンク:外部サイト、内部サイト、ページ内を問わずリンク先を指定できます。
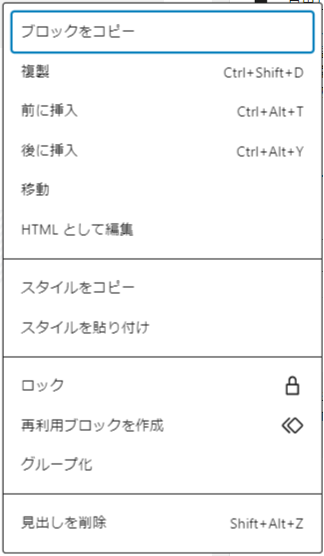
⑫オプション:他のブロックにおいてもほぼ共通な機能になります。※4.を参照
4.ブロックツールバーのオプション機能

ブロックツールバーのオプション機能については、こちらをご覧ください。

