テキストを入力できるブロックとして、いろいろと用意されていますが、最も基本的でメジャーなのが「段落」ブロックになります。ここでは、「段落」ブロックの使い方、特にブロックツールバーについて徹底的に学ぶことにします。
【段落】ブロックのカスタマイズについては、こちらをご覧ください。
目次
1.段落ブロックを追加する
新規に投稿記事を作成しようとして、【投稿】⇒【新規作成】をクリックすると、記事を編集する画面になって、「タイトルを追加」とその下にグロックを選択できるエリアが表示されます。
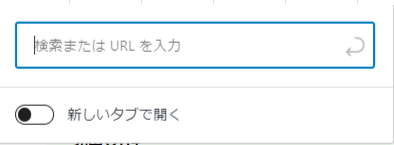
ここで、「ブロックを選択…」のところにテキストを入力すると、「段落」ブロックになります。

※記事のブロックとブロックの間に段落ブロックを挿入したい場合は、空きスペースの中央にフォーカスして表示される「+」をクリックして、「段落」ブロックを選択することになります。

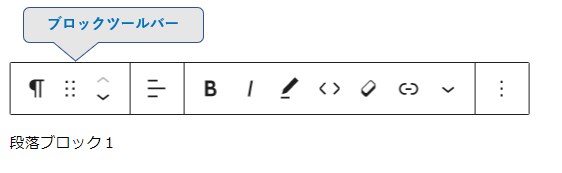
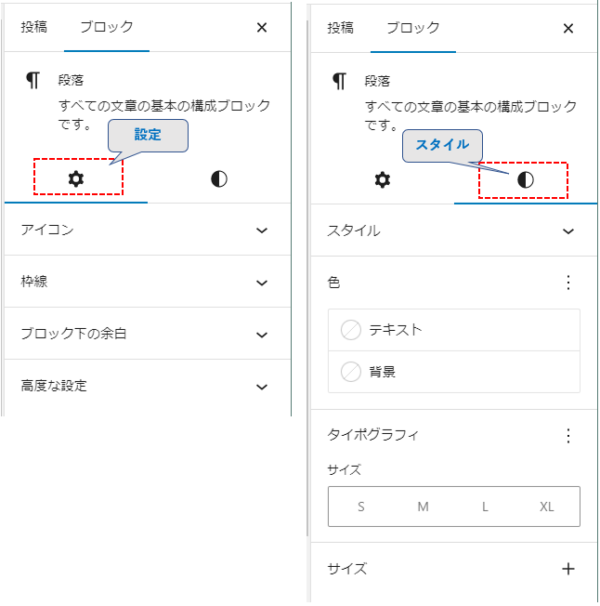
段落ブロック上をクリックすると、ブロックの上(または下)側にブロックツールバーが、右サイドバーに、ブロックをカスタマイズできる【設定】タブおよび【スタイル】タブが表示されます。


【設定】タブ・【スタイル】タブの使い方については、こちらを参照ください。
2.ブロックツールバーからできる書式設定
文字を入力してある程度長い文章になったら、目立たせたいところを太字したり、色を変えたりして強調したいところが出てくるかと思います。
ここでは、どのように書式を整えていくかを学びます。
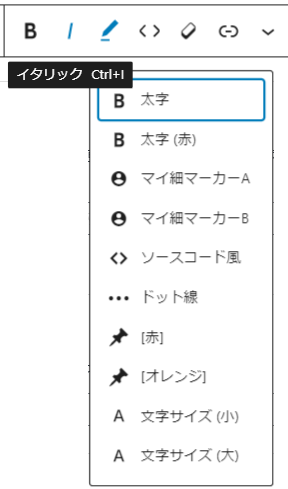
ブロックツールバーの「書式」をクリックして表示されるダウンリスト等から
・太字
・italic
・太字(赤)
・マイ細マーカーA
・マイ細マーカーB
・ソースコード風
・ドット線
・[赤]
・[オレンジ]
・文字サイズ(小)
・文字サイス(大)
を選択することができます。

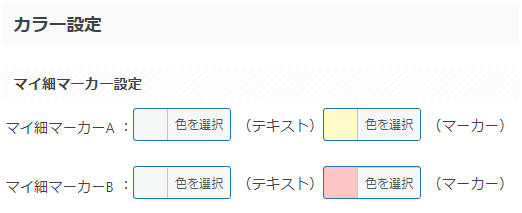
「マイ細マーカーA」「マイ細マーカーB」は、文字色、背景色をカスタマイズできます。
WordPressサイドメニュの【AFFINGER 管理】⇒【Gutenberg設定】⇒【全般設定】⇒【カラー設定】⇒「マイ細マーカー設定」からできます。

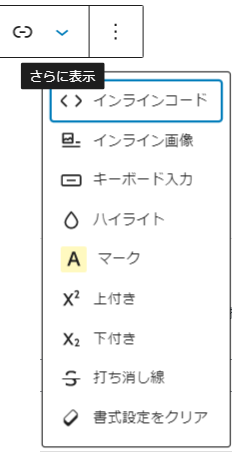
また、「さらに表示」のダウンリストから
・インラインコード
・キーボード入力
・ハイライト
・マーク
・上付き
・下付き
・打ち消し線
を選択することができます。

3.ツールバーからできる「アイコン」の入力
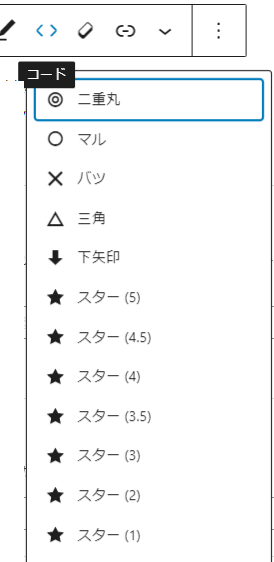
ブロックツールバーの「コード」からアイコンを入力できます。
・二重丸:
・マル:
・バツ:
・三角:
・下矢印:
・スター(n):

さらに【Affinger6】が用意したアイコンも利用することができます。
、 等
詳細はこちらをご覧ください。
4.段落ブロック内の体裁
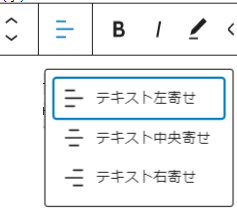
1)テキストの配置

左寄せ・中央寄せ・右寄せ)ができます。
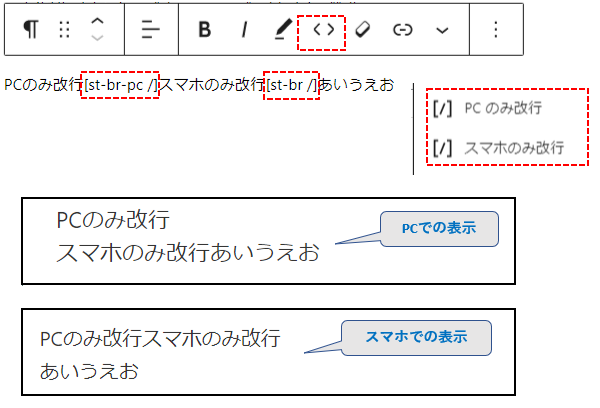
2)改行のテクニック
段落ブロック内で、【Enter】キーを押すと、新たな段落ブロックが直下に作成されてしまいます。
ブロック内で改行(表示)するには、【Shift】+【Enter】を押します。
さらに、ショートコードを利用して、「PCのみ改行」あるいは「スマホのみ改行」という使い分けもできます。

5.ウィジェットをブロック内に表示する
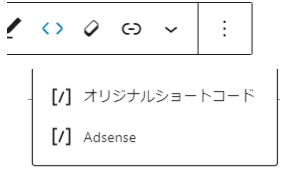
ショートコードを入力したところにウィジェットを表示することができます。

1)「Adsense」
ページの任意の場所にアドセンス広告を表示することができます。
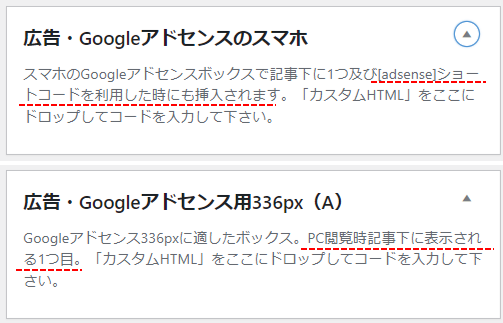
・スマートフォンの場合、ウィジェット「広告・Googleアドセンスのスマホ用」
・PCの場合、ウィジェット「広告・Googleアドセンス用336px(A)」
に記入した広告ユニットコードによる広告が表示されます。

スポンサーリンク
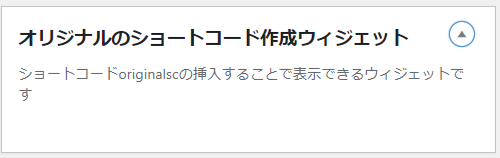
2)「オリジナルショートコード」
ページの任意の場所に、ウィジェット「オリジナルのショートコード作成ウィジェット」に記述したコードの内容を出力します。

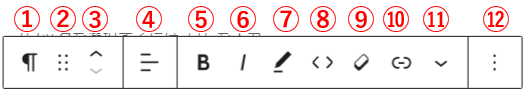
6.その他ブロックツールバーからできること

①変換:他のブロックに変換することができます。
②ドラッグ:アイコンをクリックしたままドラッグして、このブロックをこのページの別の場所に移動できます。
③上下に移動:上または下矢印をクリックして、このブロックの位置を上下に移動できます。
④テキストの配置⑤太字⑥イタリック⑦書式⑧コード⑨書式をクリア⑪さらに表示:上記 2.3.4.を参照してください。
⑩リンク:外部サイト、内部サイト、ページ内を問わずリンク先を指定できます。

⑫オプション:他のブロックにおいてもほぼ共通な機能になります。※7.を参照
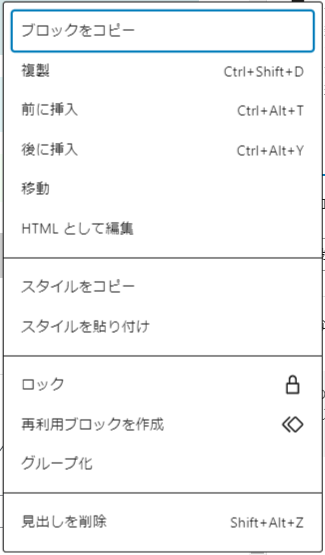
7.ブロックツールバーのオプション機能

| 機能名 | 説明 | 備考 |
|---|---|---|
| ブロックをコピー | このブロックをクリップボードにコピーして、他の場所で【Ctrl】+【V】操作すると貼り付けることができます。 | |
| 複製 | このブロックのコピーを直下に作成します。 | |
| 前に挿入 | このブロックの上に新しいブロックを追加できるようにします。 | |
| 後に挿入 | このブロックの下に新しいブロックを追加できるようにします。 | |
| 移動 | 「移動」をクリックすると横線が表示されるので、その線をマウスで移動先まで移動してから【Enter】を押します。 | ※操作の難易度が高い。 |
| HTMLとして編集 | ブロックコンテンツを HTMLコードで表示して編集できるようになります。 | |
| スタイルをコピー | このブロックのスタイルをクリップボードにコピーします。 | |
| スタイルを貼り付け | クリップボードにあるスタイルをこのブロックに貼り付けます。 | |
| ロック | このブロックの移動や削除をできないようにします。 | |
| 再利用ブロックを作成 | このブロックに一意の名前を付けて、再利用できるように保存します。 | ※別記事を予定 |
| グループ化/解除 | このブロックを含めて複数のブロックをグループ化できます。 | ※別記事を予定 |
| xxxを削除 | このブロックをページから削除します。 |
