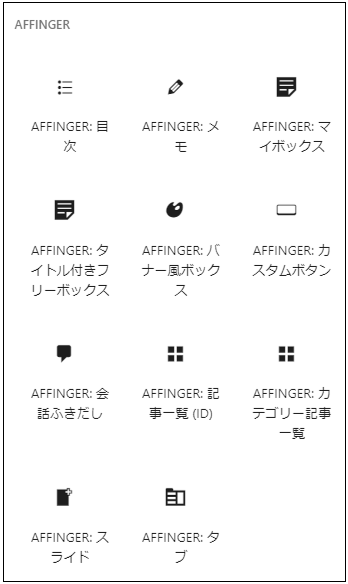
「ブロック挿入ツール」を開くと、
【Affinger6】独自のブロックも多数用意されているのがわかります。
その中で、テキスト入力系のボックスである
・メモ
・マイボックス
・タイトル付きフリーボックス
について、掘り下げてみたいと思います。

1.それぞれのブロックの初期状態
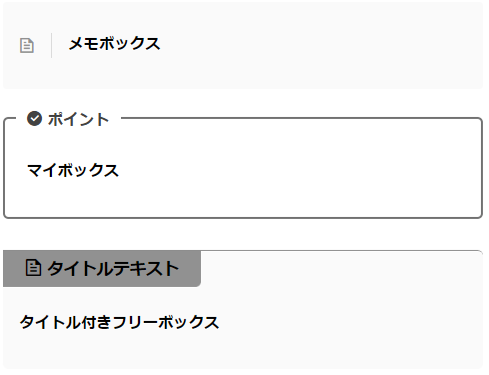
各ブロックの初期状態は、次のようになっています。

2.それぞれのブロックをカスタマイズしてみる
テキストを入力できる3つのボックスの(初期状態の)デザインを見て、ブログの中でどのような場面で利用してみようかと頭の中を巡っていることでしょう。
いろいろとデザインを変えることができるので、用途に合わせてカスタマイズするのもいいでしょう。
1)「メモ」ブロック
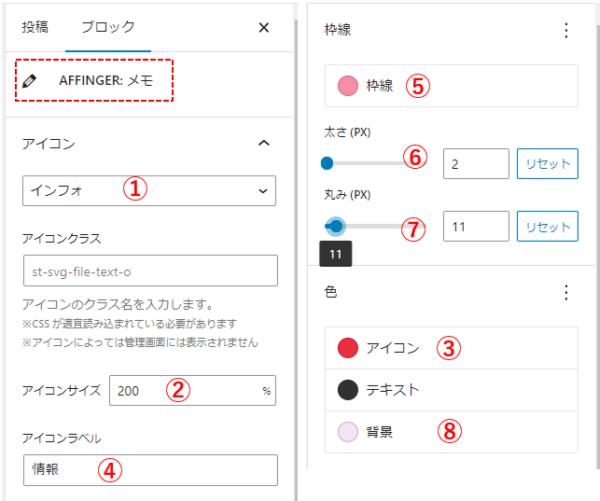
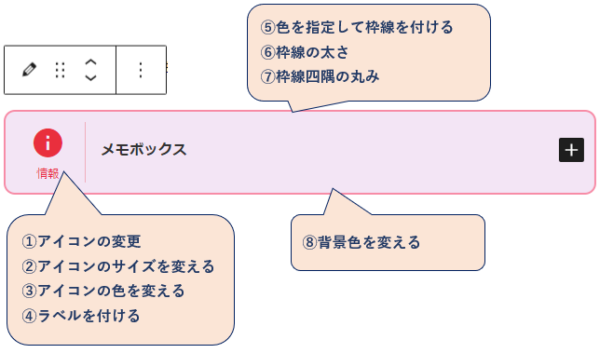
「メモ」ブロックのカスタマイズは、右サイドバーの【設定】および【スタイル】タブから
・アイコン自体の変更、アイコンのサイズ・色の変更、ラベルの付加
・枠線を付けて、色・四隅の丸みの変更
・背景色の変更
ができます。


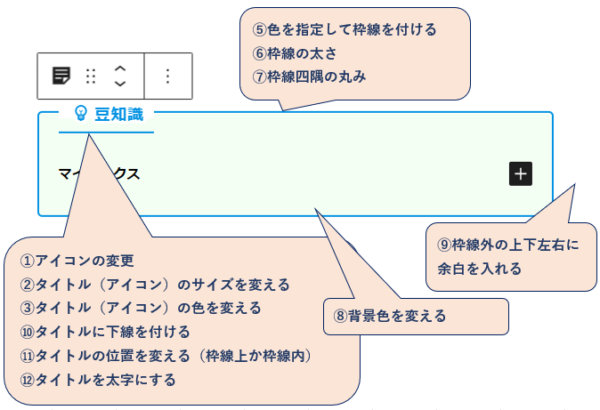
2)「マイボックス」ブロック
「マイボックス」ブロックのカスタマイズは、右サイドバーの【設定】および【スタイル】タブから
・アイコン自体の変更、タイトルのサイズ・色の変更、太字の選択
・タイトルの位置を枠線の上か内側にするか、下線を引くか引かないかの設定
・枠線を付けて、色・四隅の丸みの変更
・背景色の変更
・枠線の外側に余白を入れること
ができます。


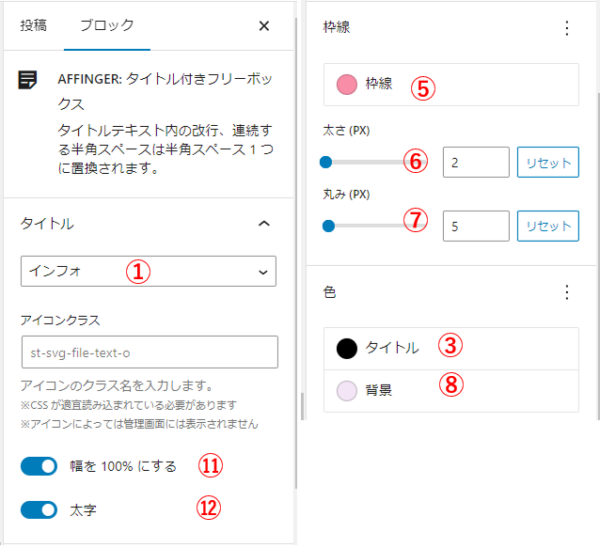
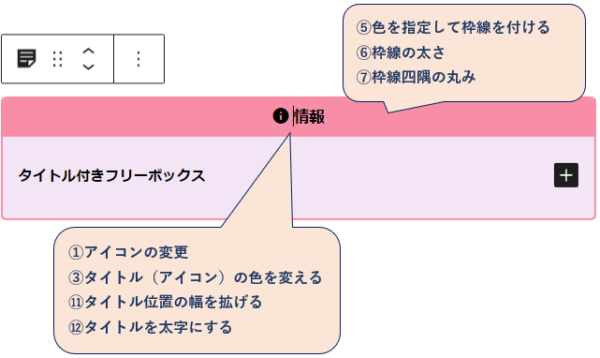
3)「タイトル付きフリーボックス」ブロック
「タイトル付きフリーボックス」ブロックのカスタマイズは、右サイドバーの【設定】および【スタイル】タブから
・アイコン自体の変更、タイトル幅・色の変更、太字の選択
・枠線を付けて、色・四隅の丸みの変更
・背景色の変更
ができます。


3.カスタマイズのまとめ
ボックスは、通常のテキスト文章とは別に、さらに強調したい部分や注目してもらいたい部分等を枠で囲んで際立させたいという目的があるかと思います。
3つの【Affinger6】が提供する独自のボックスブロックについて、カスタマイズ箇所とその内容をまとめてみました。
| 場所 | カスタマイズ | メモ | マイボックス | タイトル付きフリーボックス |
|---|---|---|---|---|
| アイコン | ①変更 | ○ | ○ | ○ |
| ②サイズ | ○ | △ (文字サイズ) | × | |
| ③色 | ○ | △ (文字色) | △ (文字色) | |
| ④ラベル | ○ | △ (タイトル) | △ (タイトル) | |
| タイトル | ②文字サイズ | × | ○ | × |
| ③文字色 | × | ○ | ○ | |
| ⑩下線 | × | ○ | × | |
| ⑫太字 | × | ○ | ○ | |
| ⑪位置または幅 | × | ○ | ○ | |
| 枠線の外側 | ⑨余白 | × | ○ | × |
| 枠線上 | ⑤色⑥太さ⑦四隅の丸み | ○ | ○ | ○ |
| 枠線の内側 | ⑧背景色 | ○ | ○ | ○ |