写真や画像が一枚も掲載されていないブログは味気ないものなってしまうでしょう。
写真等を貼り付けることのできるブロックは
・画像 :一枚の写真(画像)を貼り付ける
・メディアとテキスト :画像と文章を横並びにできる
・ギャラリー :複数の写真(画像)を貼り付けることができる
・カラム :画像、文章等の複数のブロックを横並びにできる
等になります。
それぞれについて、どのようなことができるか詳しく見ていきたいと思います。
1.「画像」ブロックの使い方
画像ブロックは、ブログに画像を挿入する最も一般的な方法です。
1)投稿ページ等に「画像」ブロックを追加する
「画像」ブロックを追加するには、ぺージの左上や右下あるいはブロック間にある「ブロックの追加」アイコンである「+」をクリックして「ブロック挿入ツール」等を開いて、「画像」アイコンをクリックします。
このあたりのことはこちらを参照してください。
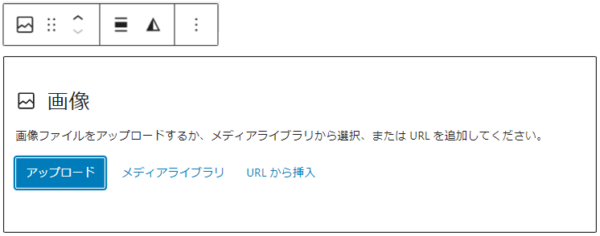
「画像」ブロックをページに追加したら、そこに画像を貼り付けます。
画像の貼り付けは、「メディアライブラリ」や「URL」、あるいは、まだ画像をPC等に取り込んでいないときは「アップロード」から画像データを選択して実行します。


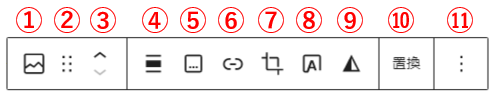
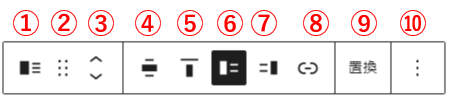
2)【ブロックツールバー】からのカスタマイズ

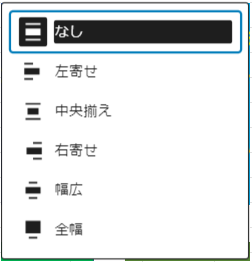
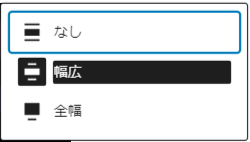
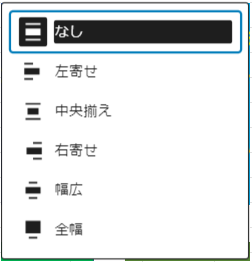
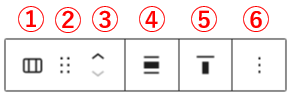
④配置 :左寄せ・右寄せ・中央揃え・幅広・全幅のいずれかに設定できます。

⑤キャプションの追加/削除 :画像に対するキャプションを設定できます。

⑦クリックすると、画像編集ツールバーが追加表示されます。

⑫画像を拡大できます。(100~300%)

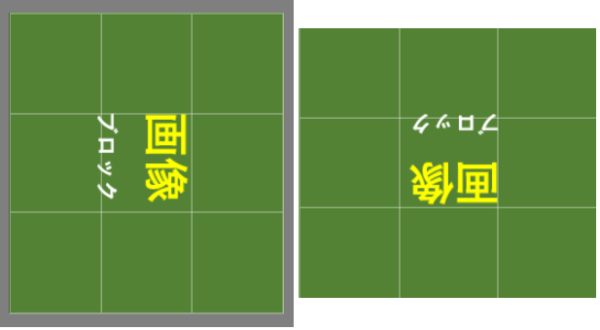
⑬アスペクト比(画面の縦横比)の変更ができます。

⑭画像を回転できます。
(クリックするごとに「90°」⇒「180°」⇒「270°」⇒「360°」)

⑧クリックすると、カバーブロックになって、画像上にテキストを追加できます。
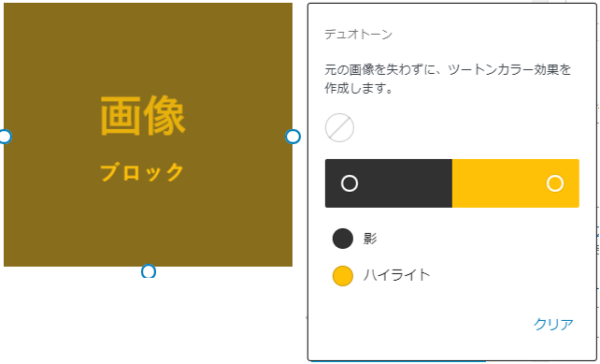
⑨デュオトーンフィルタを利用して、ツートンカラー効果の作成が変更できます。

①変換 ②ドラッグ ③上下移動 ⑥リンクを挿入
⑩置換 :別の画像に変更する
⑪オプション :こちらを参照
3)「設定」からのカスタマイズー画像サイズの変更
画像のサイズを変更することができます。方法はいくつかあり
・画像をクリックして「○」が表示されたら、周辺をドラッグすると拡大/縮小が自在にできます。
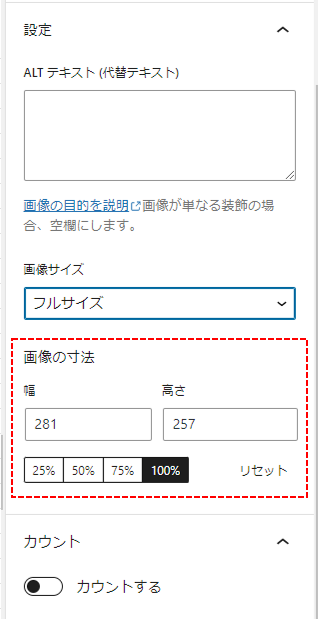
・サイドバーの「画像の寸法」で、高さと幅を直接入力するか、「25%」「50%」「75%」「100%」をクリックします。
「カウント」を有効にすると、画像の左上に数値が追加されます。


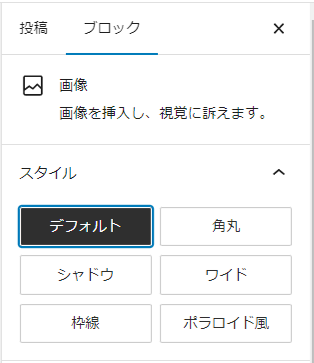
4)【スタイル】からカスタマイズ
【Affinger6】が提供するスタイルです。
・角丸・シャドウ・ワイド・枠線・ポラロイド風

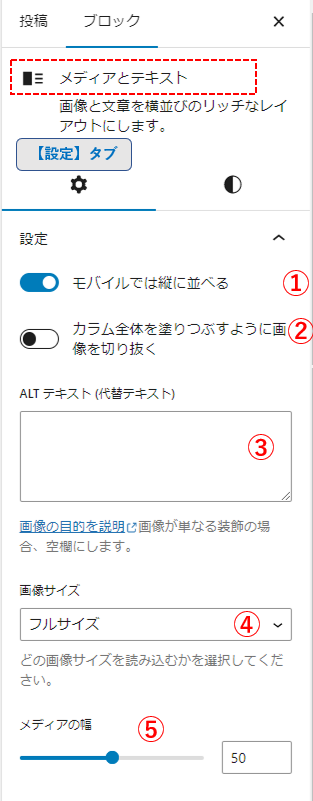
2.「メディアとテキスト」ブロックの使い方
「メディアとテキスト」ブロックは、画像とテキスト(文章)を横並びに配置できます。
1)「メディアとテキスト」ブロックを追加する
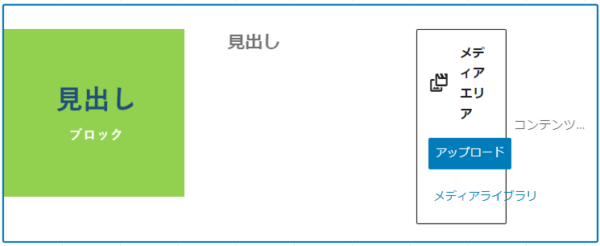
「メディアとテキスト」ブロックをページに追加すると、ブロックの左側にメディアエリア、右側にテキストエリア(「段落」ブロック)が半々に表示されます。

画像の貼り付けは、「メディアライブラリ」から画像データを選択して実行します。「メディアライブラリ」に画像がない場合は、PC等の中の画像をメディアライブラリに「アップロード」してから画像選択します。

2)「ブロックツールバー」からのカスタマイズ

④配置 :横配置の幅(「幅広」「全幅」)を設定できます。

⑤垂直配置

⑥メディアを左に表示
⑦メディアを右に表示
①変換 ②ドラッグ ③上下移動 ⑧リンクを挿入
⑨置換 :別の画像に変更する
⑩オプション :こちらを参照
3)「設定」タブからのカスタマイズ

①有効にすると、モバイル端末の閲覧時に、メディアエリアとテキストエリアを縦並びにできます。
②有効にすると、メディアエリアとテキストエリアの高さを合わせることができます。そのとき「焦点ピッカー」を使って、画像の位置を調整します。

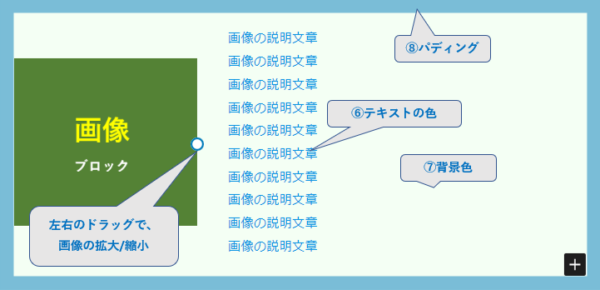
⑤メディアエリアとテキストエリアの境界にある○を左右にドラッグすると、メディアエリアの幅を拡げたり、狭くしたりできます。
「メディアの幅」のスライダーを動かすと、正確な数値(%)での調整ができます。
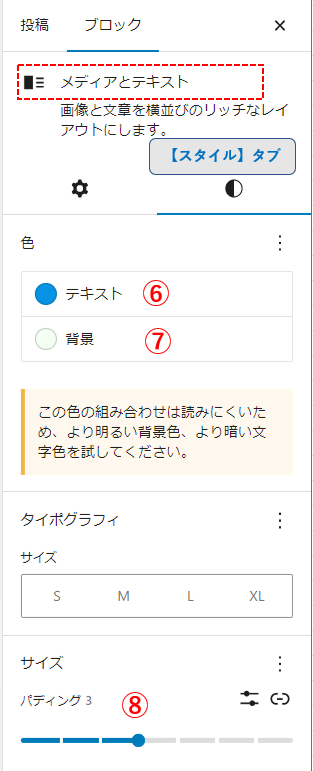
4)「スタイル」タブからのカスタマイズ


※タイポグラフィは機能していない(?)
3.「ギャラリー」ブロックの使い方
「ギャラリー」ブロックは、複数の画像を配置できます
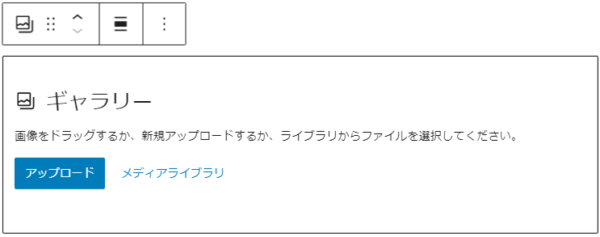
1)「ギャラリー」ブロックの追加と画像の挿入
「ブロック挿入ツール」から「ギャラリー」を選択します。

画像の貼り付けは、「メディアライブラリ」から画像データを選択して実行します。「メディアライブラリ」に画像がない場合は、PC等の中の画像をメディアライブラリに「アップロード」してから画像選択します。
「メディアライブラリ」では、複数の画像を同時に選択できて、「ギャラリー」ブロックに挿入する前に、並び替えや削除、および画像ごとのキャプションを追加できます。


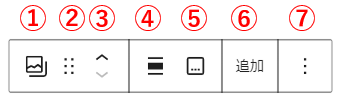
2)「ツールバー」からのカスタマイズ

④配置 :左寄せ・右寄せ・中央揃え・幅広・全幅のいずれかに設定できます。

⑤キャプションの追加/削除 :ギャラリーとしてのキャプションを設定できます。

①変換 ②ドラッグ ③上下移動
⑥追加 :画像を「ギャラリー」に追加する
⑦オプション :こちらを参照
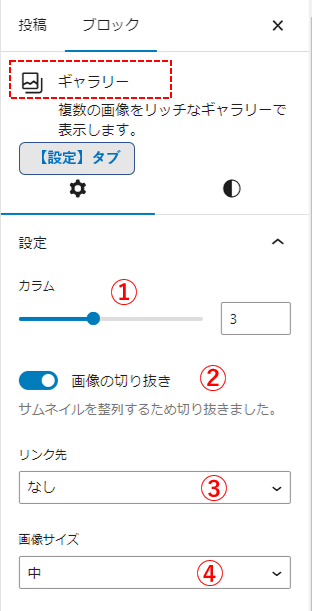
3)「設定」タブからのカスタマイズ

①カラム数は、画像の枚数まで選択できますが、最大値は「8」です。カラム数に応じて、画像は自動的に配置されます。
(※下図:カラム6の場合)

②有効にすると、画像の外観(サイズ)を統一できます。
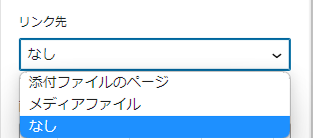
③各画像をクリックしたときのリンク先を指定できます。

・「添付ファイルのページ」:サイトの添付ファイルのページが開きます。
・「メディアファイル」:画像を1枚ずつ(元のサイズで)見ることができます。
・「なし」:何も起こりません。
4)「スタイル」タブからのカスタマイズ


4.「カラム」ブロックの使い方
テキスト、メディア、その他あらゆる種類のブロック(コンテンツ)を最大6個まで横並びに挿入できます。
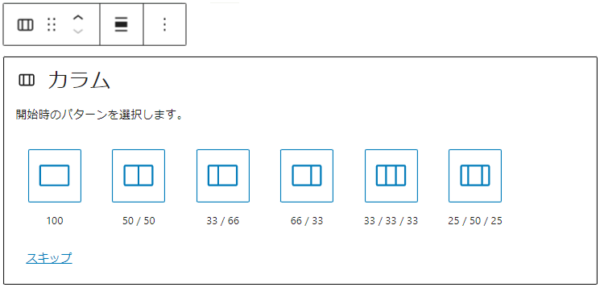
1)「カラム」ブロックの追加と「カラム」ごとのブロック追加
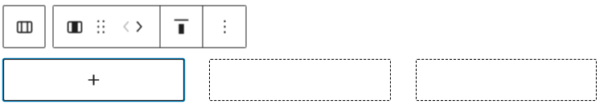
最初は、6パターンの中から選択します。


それが終わったら、カラムごとにブロックを挿入していきます。

2)「ツールバー」からのカスタマイズ

・「カラム」のツールバー
①ブロックの変換
②ドラッグ
③上下移動
④横幅 :「なし」「幅広」「全幅」
⑤垂直配置 :「上揃え」「中央揃え」「下揃え」
⑥オプション :こちらを参照

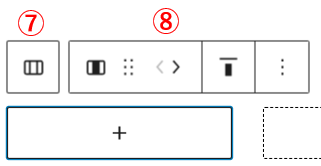
・各カラムのツールバー
⑦カラムブロックに戻る
⑧カラム間の移動
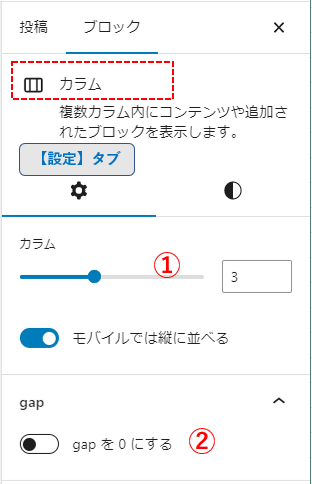
3)「設定」タブからのカスタマイズ

①カラム数は、1~6で設定することができます。
②gapを有効にすると、カラムとカラムの間は狭くなります。
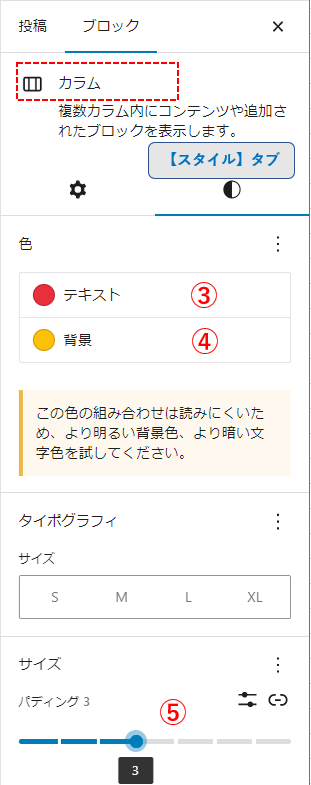
4)「スタイル」タブからのカスタマイズ


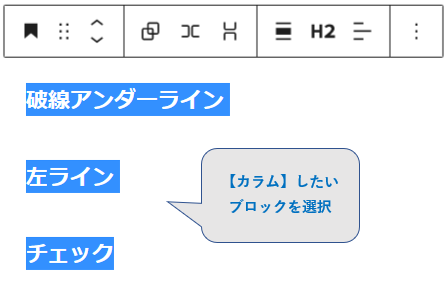
5)複数のブロックを選択して「カラム」にする方法
・連続する複数(2~6まで)のブロックを選択します。(最初のブロックをクリックして、そのまま最後のブロックまでドラッグします。)

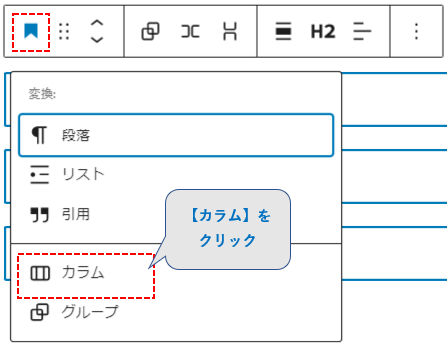
・ブロックツールバーの一番左にある「変換」をクリックして、「カラム」を選択します。

・これで、「カラム」ブロックが完成します。