【WordPress】のバージョン5.0(2019年)から、ブロックエディタが導入されて、現在それがホームページ作成の主流なってきています。それに合わせて、有名どころの「テーマ」もブロックエディタに対応してきています。
いままで「Affinger5」テーマのクラシックエディタのテキスト編集機能を使いほぼHTMLに近い形でブログを書いていました。
遅ればせながら、これから先のことを見据えてそろそろブロックエディタに移行したほうがいいのではないかと思い立ち、テーマを【Affinger6】にバージョンアップして、ブロックエディタと格闘してみることにしました。
目次
1.ブロックエディタとは
WordPressのバージョン5.0から標準搭載され、従来のクラシックエディタと置き換わろうとしているエディタ(正式名称は「Gutenberg」)で、コンテンツ(文章や画像等)をブロック単位で管理します。
利用者にとって、ブロックの扱いに慣れれば記事作成がより簡単に直感的に作業ができるようになるようです。
例えば、画像の右側に文章を配置するとかが非常に簡単な作業でできます。
2.主なブロック
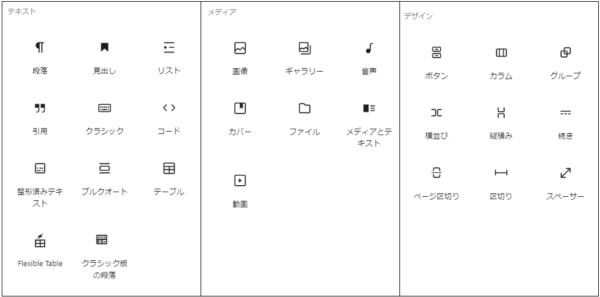
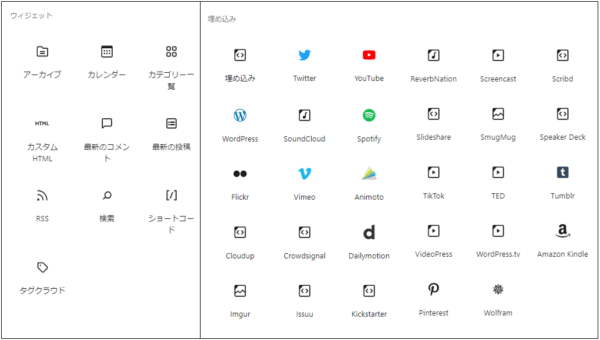
では、どのようなブロックがあるのでしょか。



かなり多くのブロックがあり、その用途について直感的にわかるものもあり、よくわからないものもありで、ちょっと戸惑いますが、今までの経験からよく利用しそうなものをピックアップすると
・見出し:「hx」タグ
・段落:テキストを入力する
・画像
・メディアとテキスト:画像と文章を横並びにできる
かな。
これらについては、後ほど徹底的に使い方を解析したいと思います。それ以外についても使い勝手がいいものはその都度紹介していきたいと思っています。
3.ブロックを投稿ページ等に追加する方法
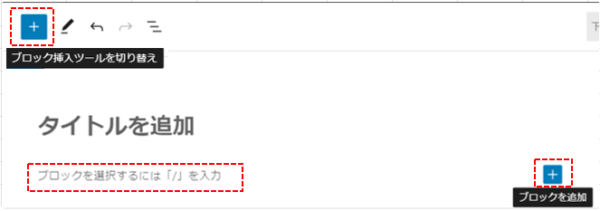
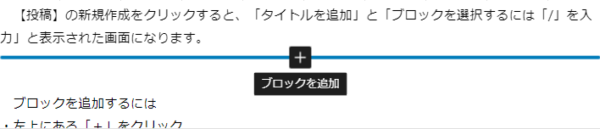
【投稿】の新規作成をクリックすると、「タイトルを追加」と「ブロックを選択するには「/」を入力」と表示された画面になります。

ブロックを追加するには
・左上(トッププメニュー)にある「+」をクリック ⇒「ブロック挿入ツール」を表示
・(空のブロックの)右にある「+」をクリック ⇒最も使われるブロック選択パネルを表示、「すべて表示」をクリックして「ブロック挿入ツール」を表示
・空の段落ブロックで「/」を入力
します。
そうすると、それぞれの選択インターフェースが表示されるので、追加するブロックをクリックします。

また、編集している途中の場合は
・ブロック間に「+」を表示してそれをクリックすると、ブロック選択パネルが表示されます。

4.ブロックの構成
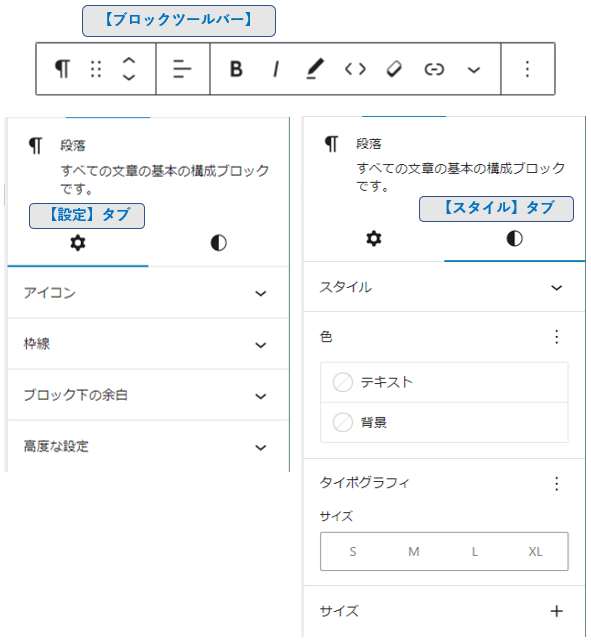
ブロックを追加して、ブロック内をクリックすると、【ブロックツールバー】がブロックの上または下に表示され、右サイドバーには、そのブロックの【設定】タブと【スタイル】タブが表示されて、そのブロックコンテンツをいろいろとカスタマイズできるようになっています。

5.具体的な各ブロックの使い方
1)【見出し】ブロック
【見出し】ブロックに関するカスタマイズと使い方については、下記ブログを参照してください。
2)【段落】ブロック
【段落】ブロックに関するカスタマイズと使い方については、下記ブログを参照してください。
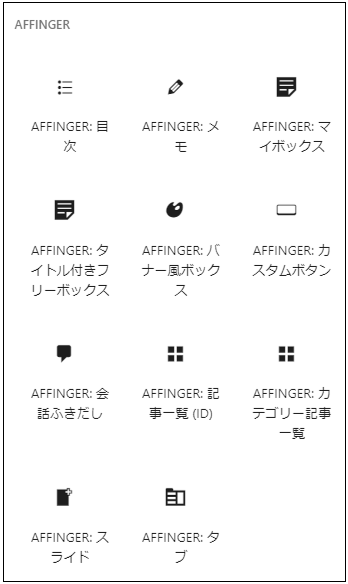
3)【マイブロック】※Affinger6独自
「マイブロック」とは【Affinger6】テーマが独自に提供する、ユーザーが作成したブロック(コンテンツ)をテンプレートとして登録しておいて、いつでも呼び出すことができる機能です。
詳しくはこちらをご覧ください。
4)Affinger6が提供する3つの【ボックス】ブロック
テキスト入力系のボックスである・メモ・マイボックス・タイトル付きフリーボックスについての詳細はこちらをご覧ください。
5)【画像】系ブロック
画像をページに挿入できるブロックは、「画像」「メディアとテキスト」「ギャラリー」「カラム」等があります。



